Тебе не нужен Bootstrap!
Или нужен? Или все же не нужен?
Александра Шинкевич
@neesoglasnaja

Или нужен? Или все же не нужен?
Александра Шинкевич
@neesoglasnaja


























.btn {
/* ... */
cursor: if($enable-pointer-cursor-for-buttons, pointer, null);
@include button-size($btn-padding-y, $btn-padding-x,
$btn-font-size, $btn-border-radius);
}


















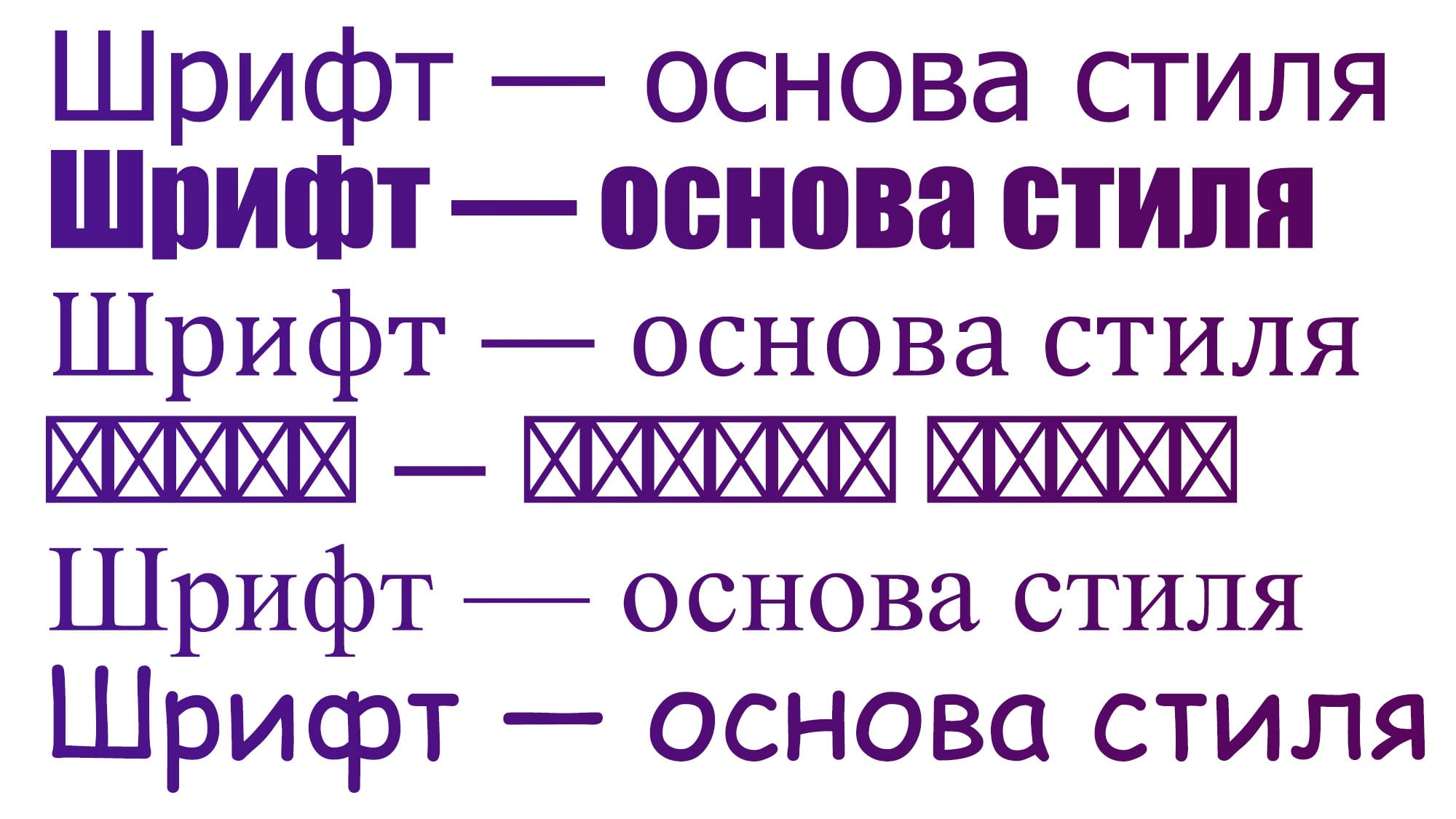
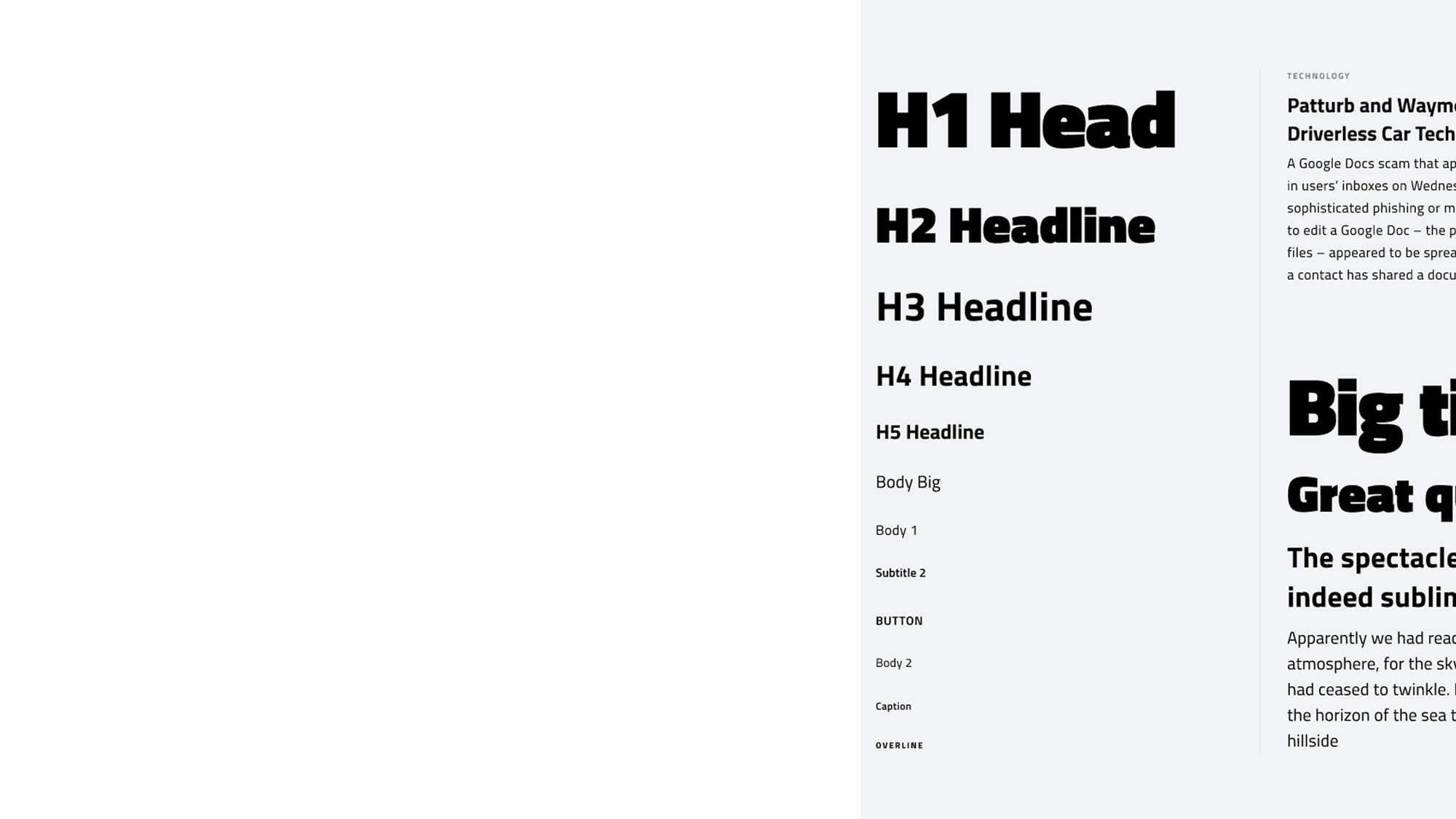
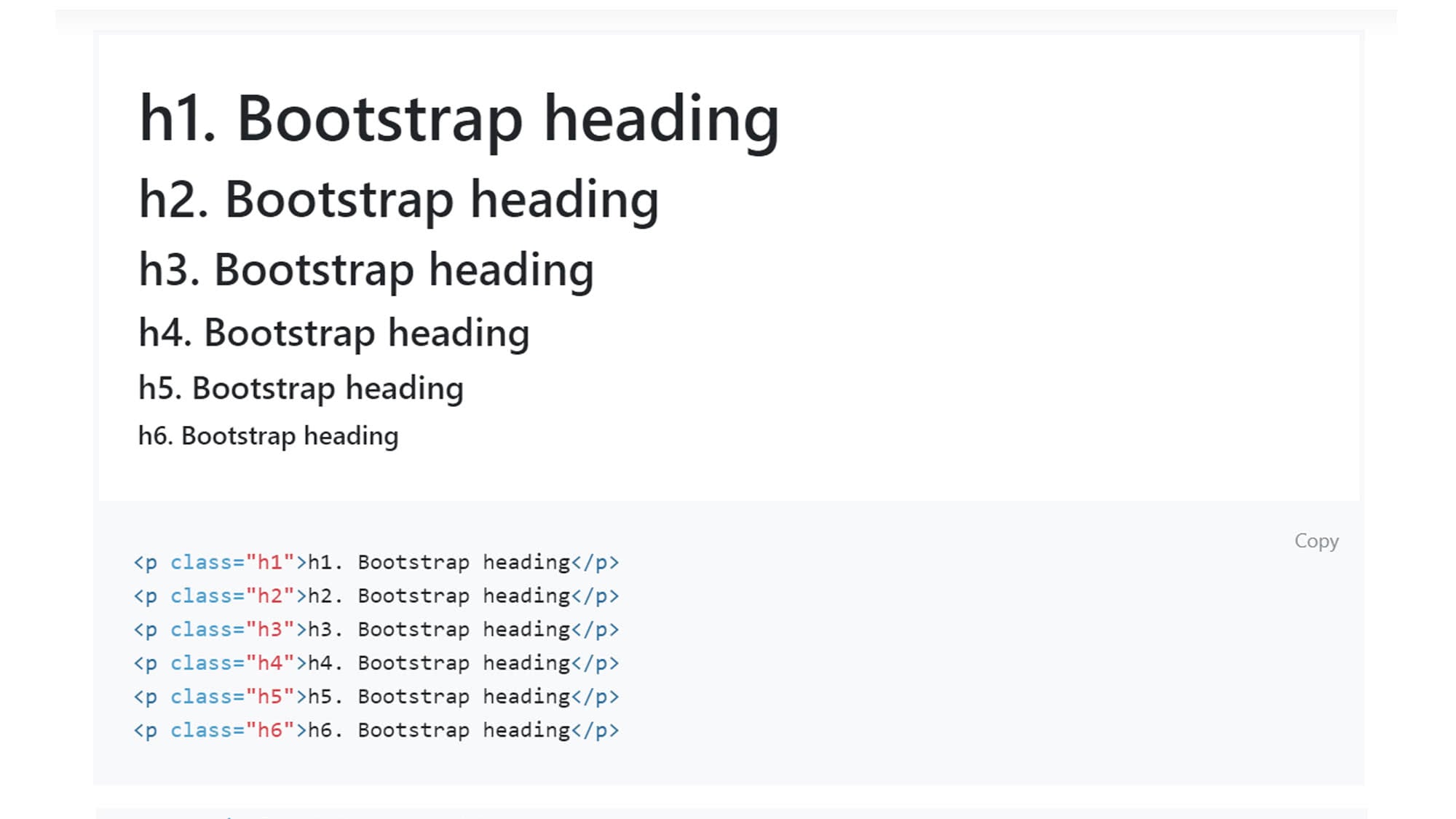
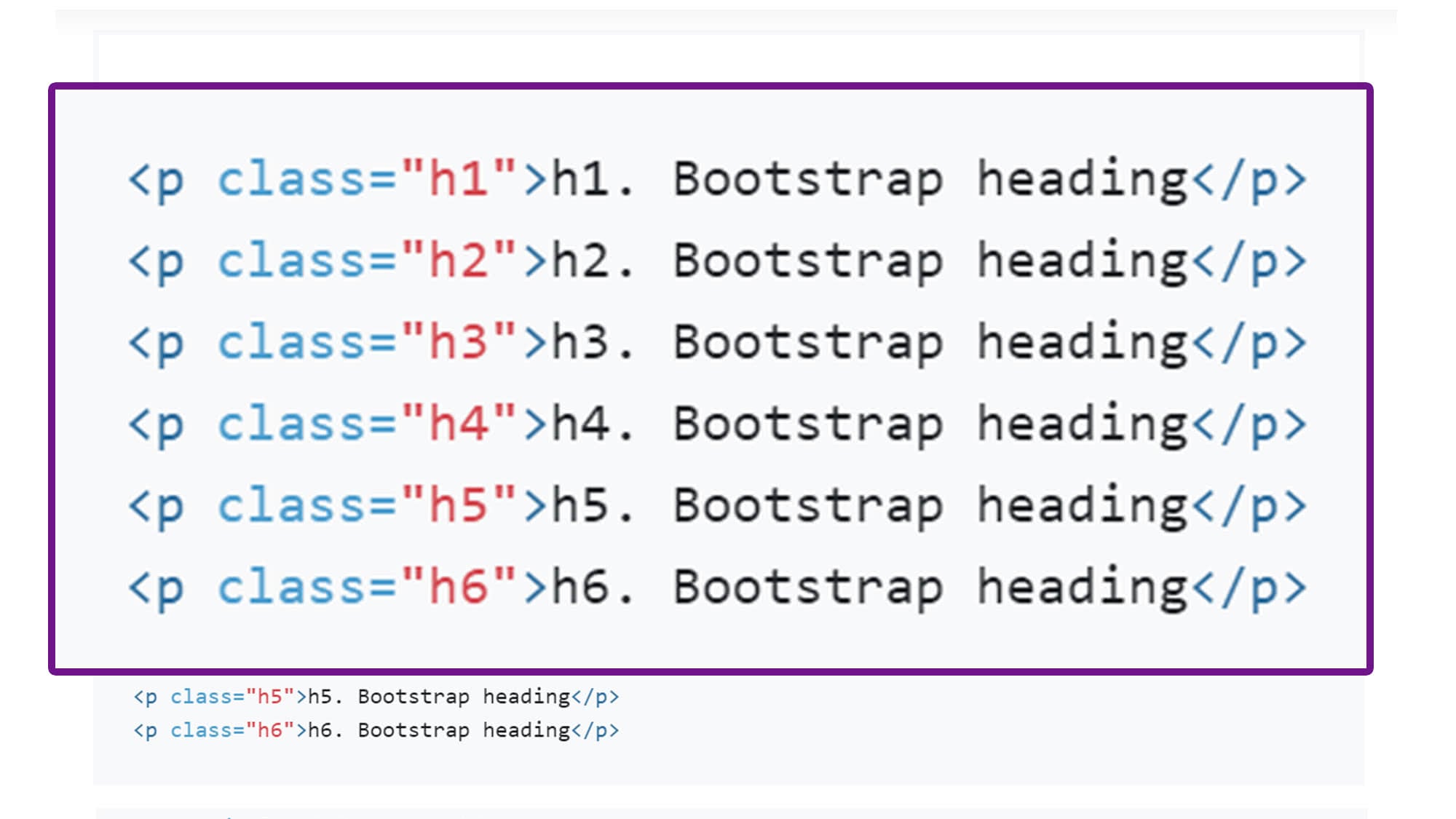
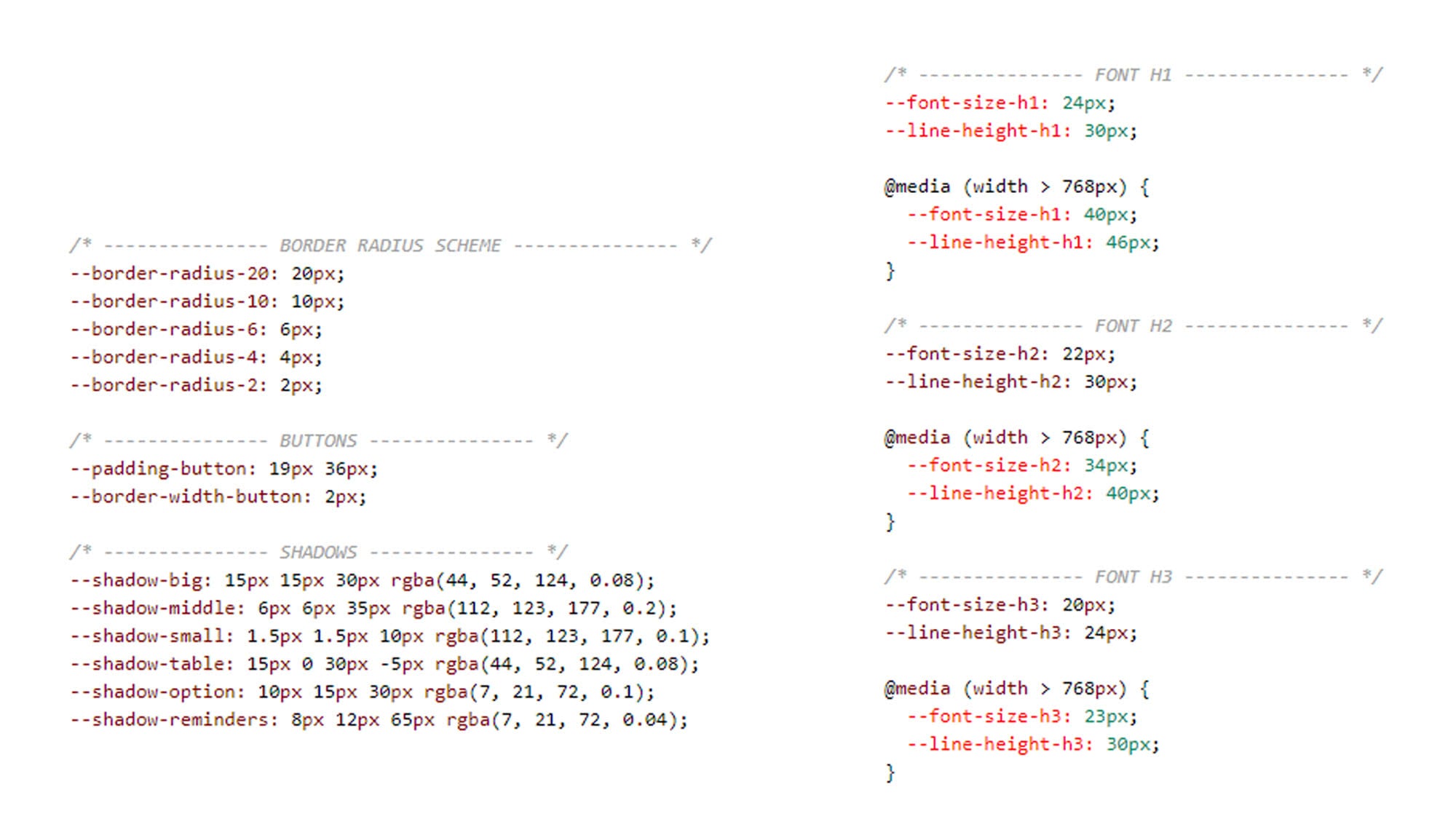
UI kit по заголовкам и текстовым стилям













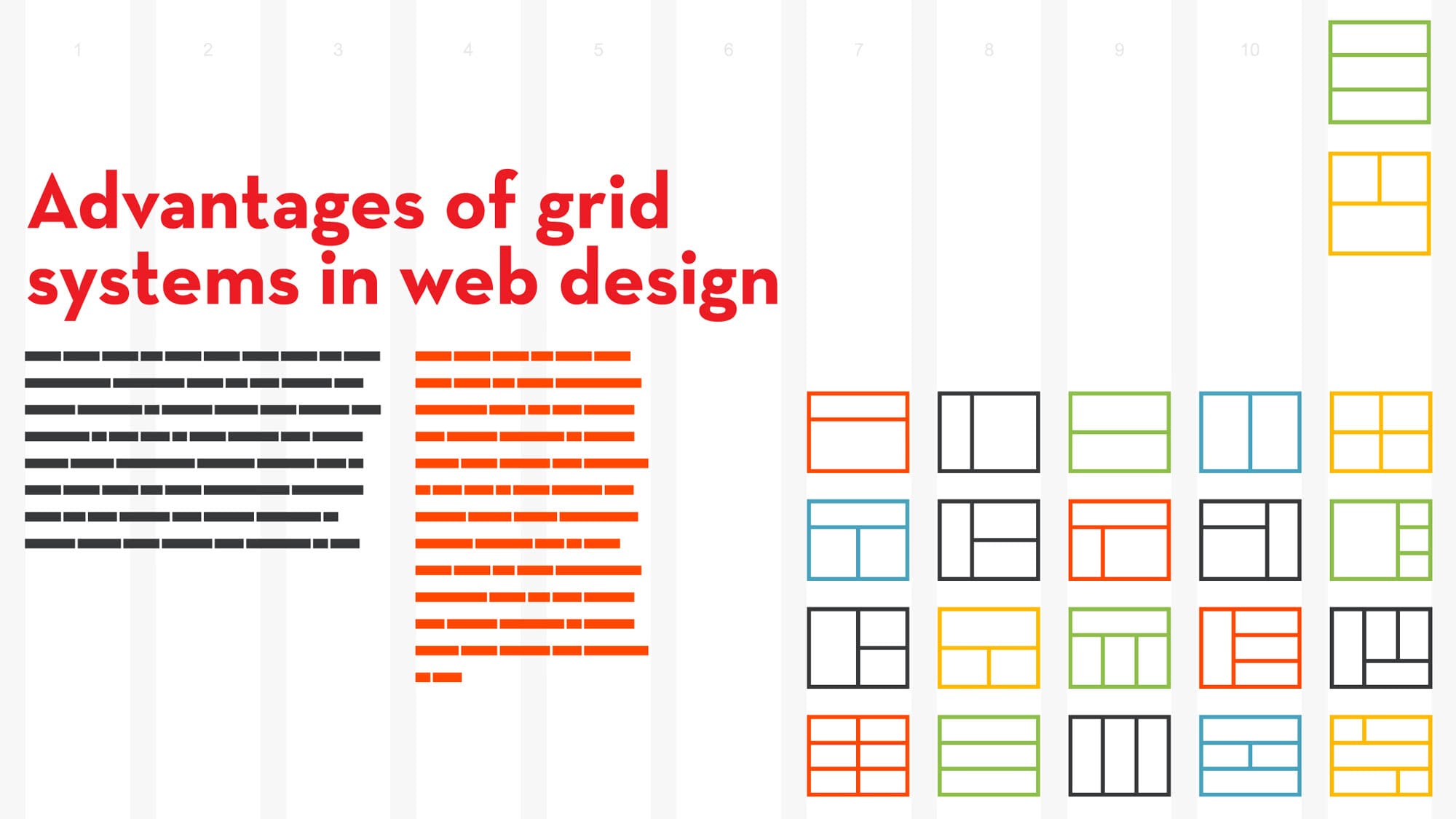
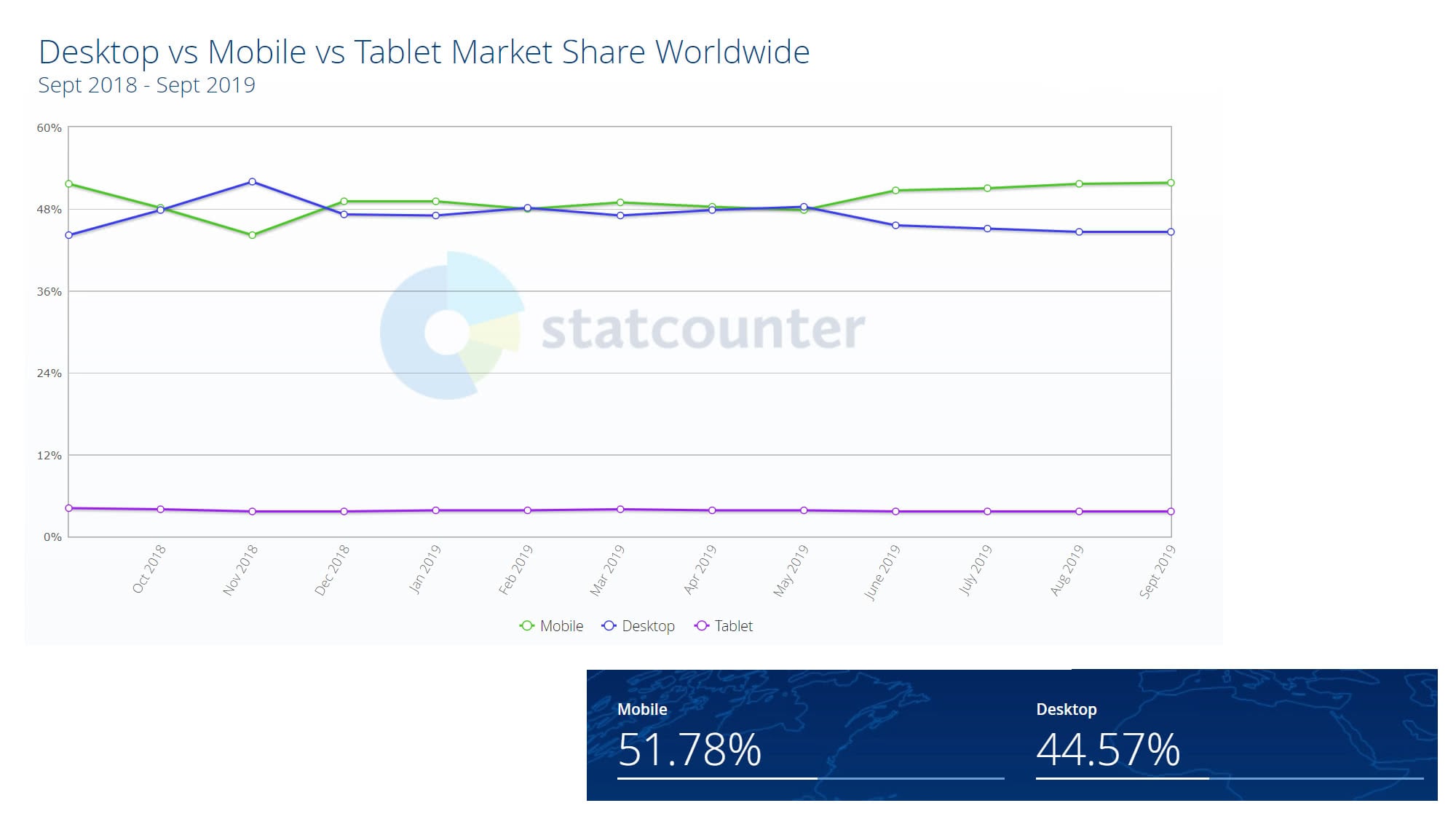
*Responsive Web Design и Mobile First




/* Mobile First */
@media (min-width: ...) { ... }/* Desktop First */
@media (max-width: ...) { ... }




/* Required */
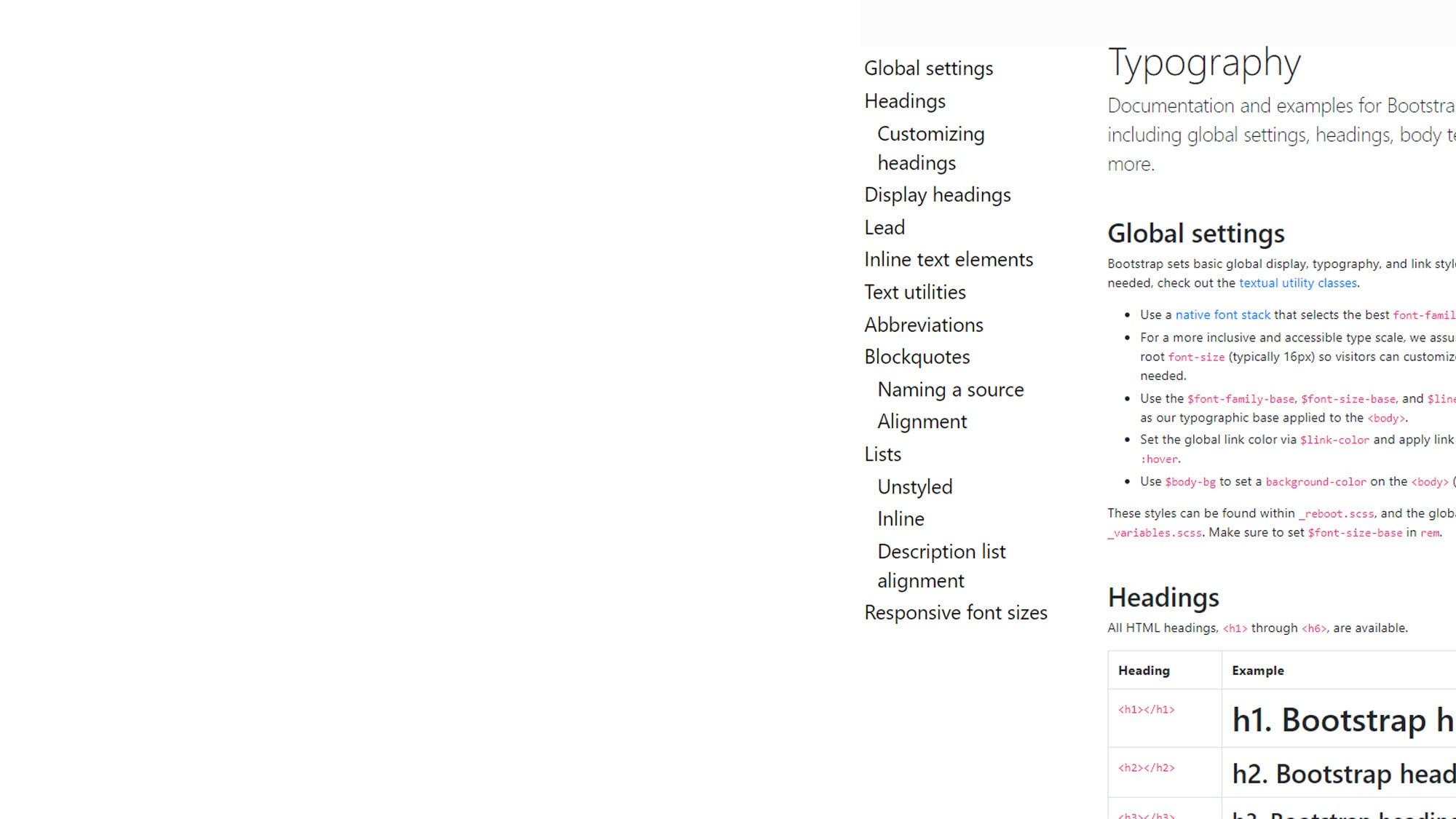
@import "../node_modules/bootstrap/scss/functions";
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/mixins";/* Optional */
@import "../node_modules/bootstrap/scss/type";
@import "../node_modules/bootstrap/scss/images";
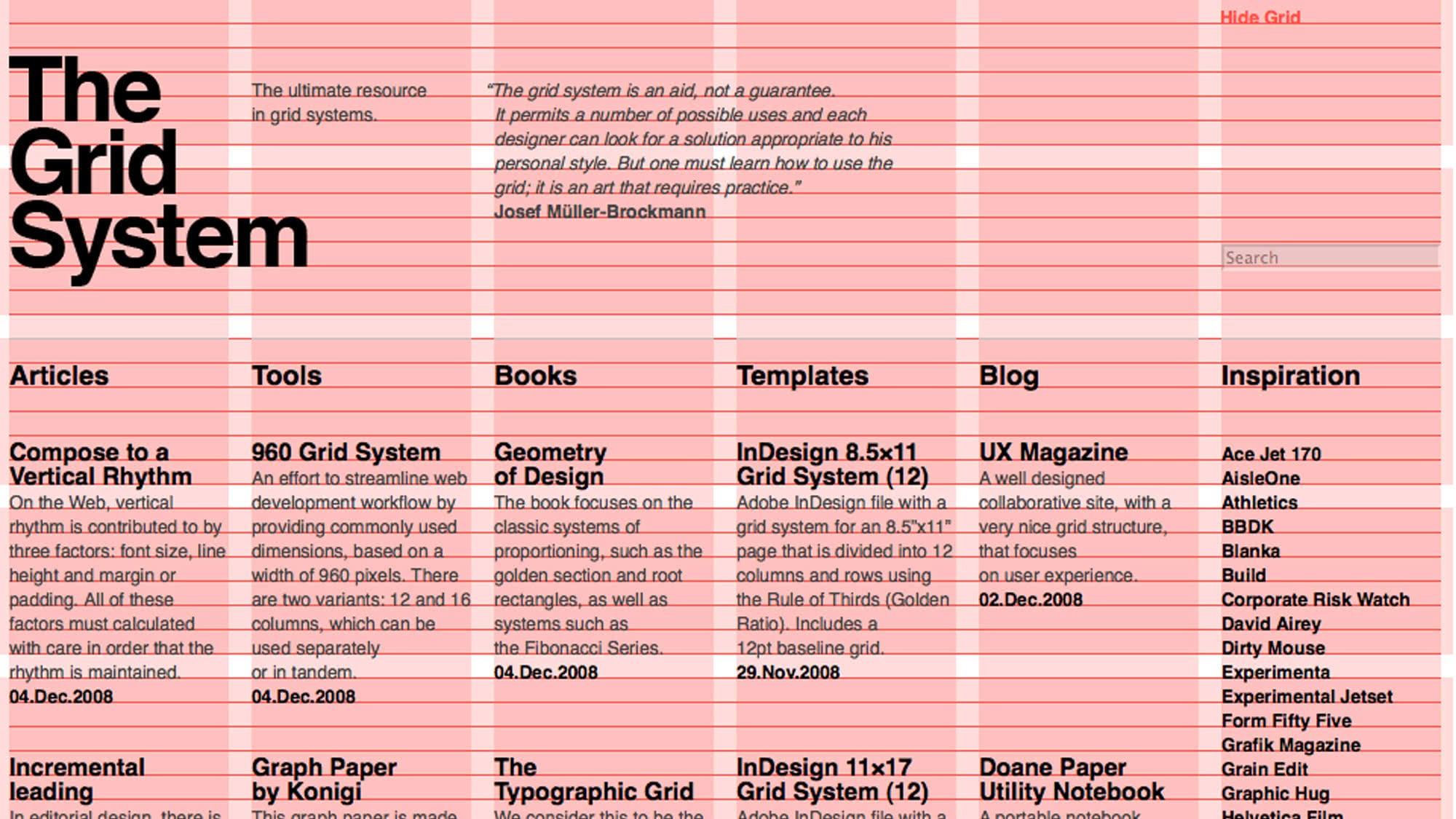
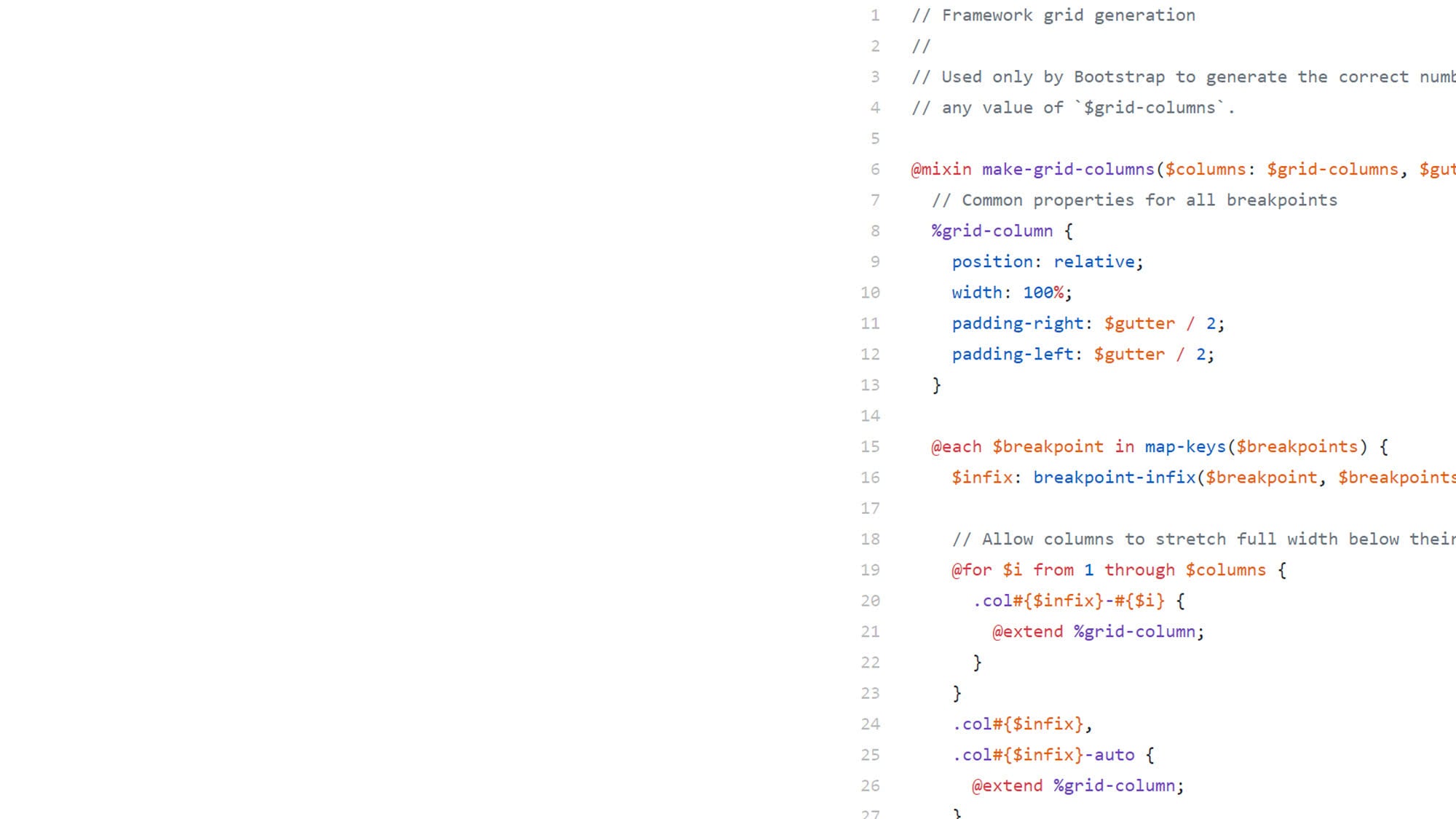
@import "../node_modules/bootstrap/scss/grid";
...


















@mixin и@extend

<picture>
<source srcset="..." type="image/svg+xml">
<img src="..." class="img-fluid img-thumbnail" alt="...">
</picture><img srcset="img-320w.jpg 320w,
img-480w.jpg 480w,
img-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="img-800w.jpg" alt="...">


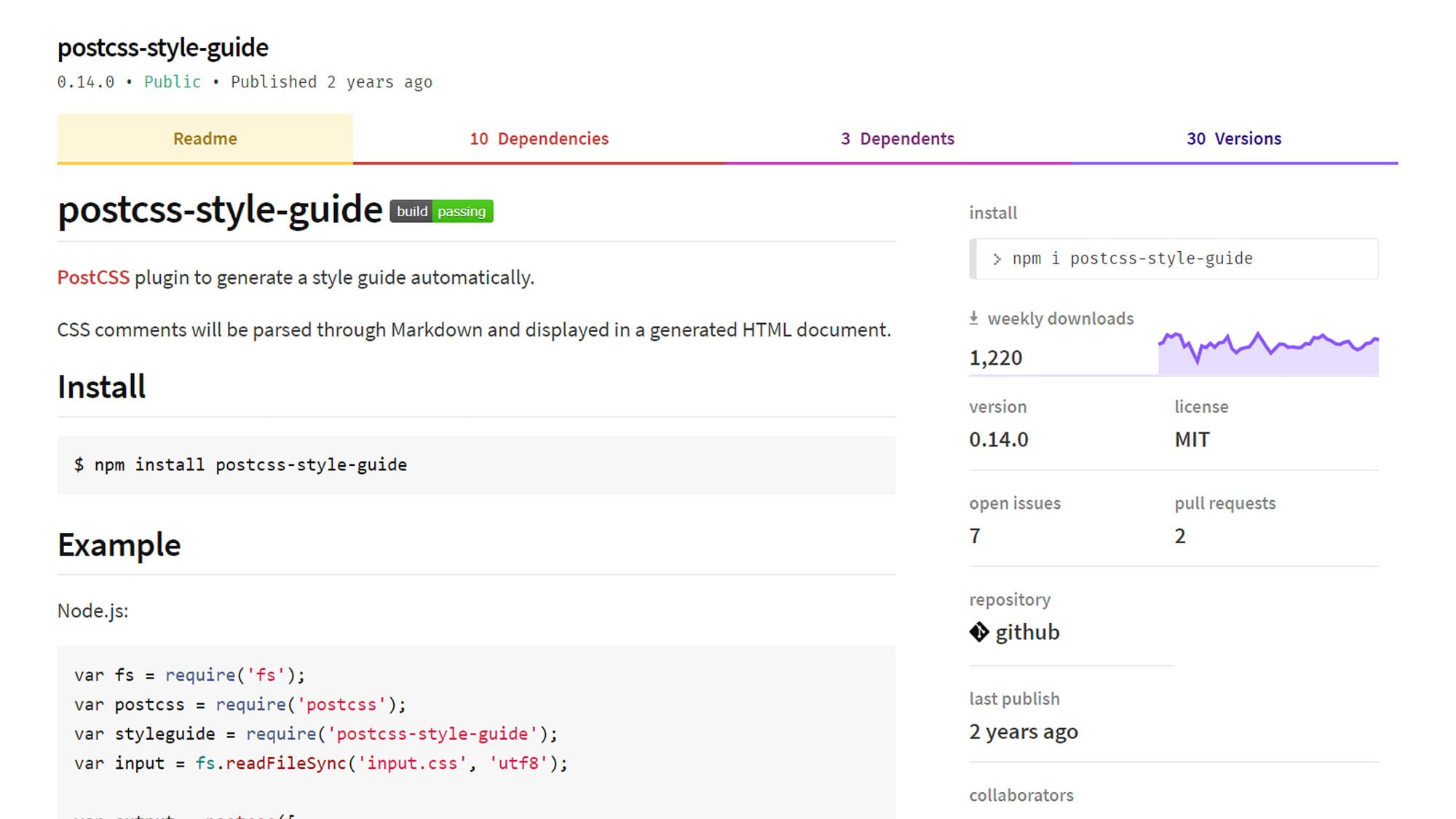
postcss([
...,
styleGuide({
project: 'Project name',
dest: 'styleguide/index.html',
showCode: false,
themePath: '../'
}),
...
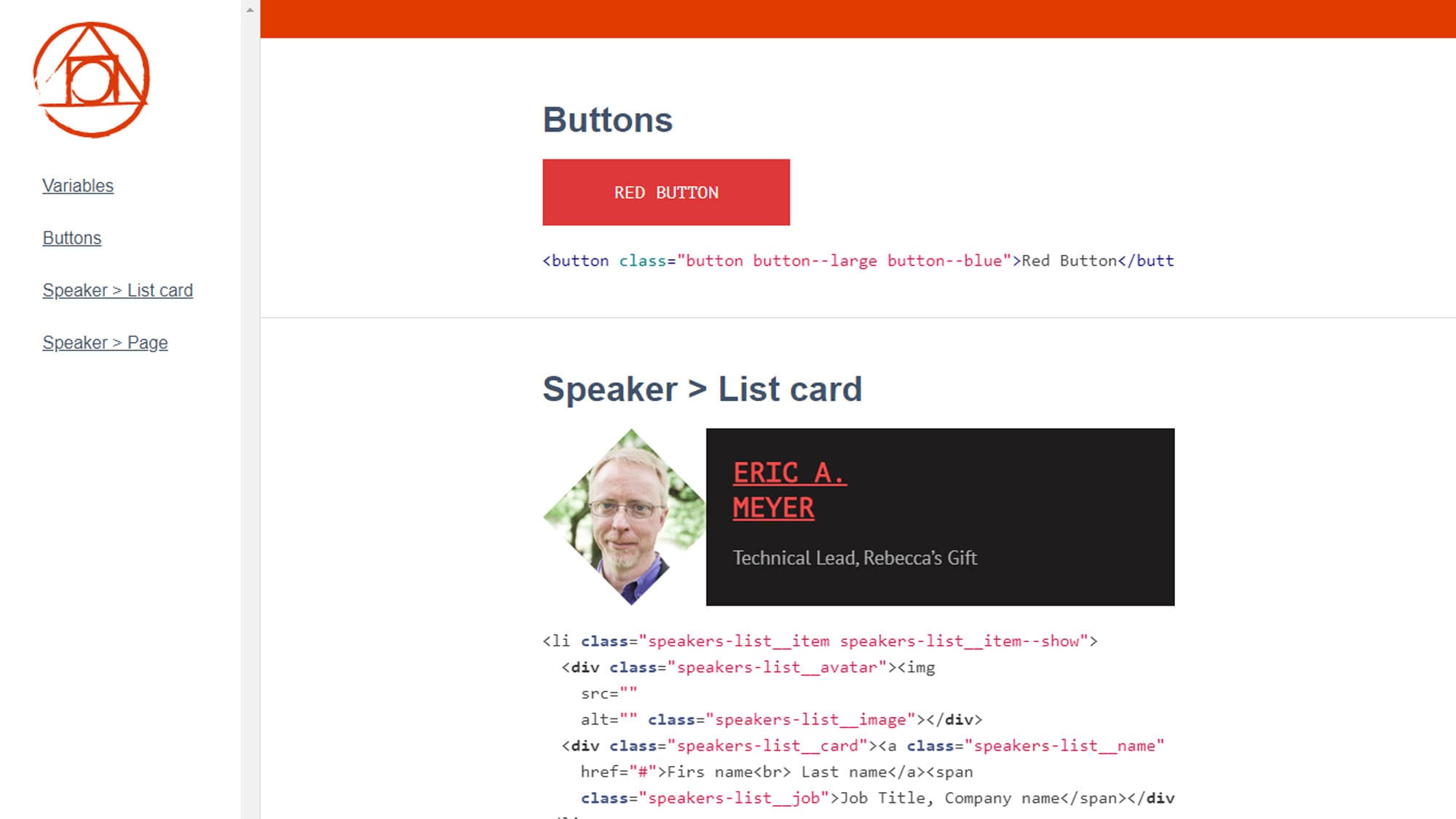
])/* @styleguide
@title Button
Use the button classes on ...
<button class="button button--large">Large Button</button>
<button class="button button--large">Large Button</button>
*/
.button {
/* ... */
}



bit.ly/lvivcss-ymnnb
Александра Шинкевич (@neesoglasnaja)